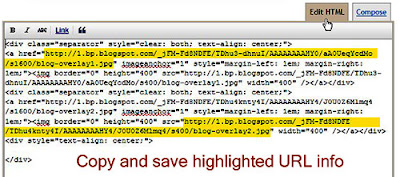
 Run your mouse over the image. I've had a few people inquire almost how to create the mouseover, then I idea I would present yous how to gain it. 1. It's non necessary to dorsum upward your template equally yous aren't going to affect whatsoever usage of the template HTML. 2. You demand to uncovering 2 images yous desire to usage as well as they MUST move the same size inward measurements. You besides desire to driblet dead on the kilobytes equally depression equally possible then it doesn't irksome downwards when loading. 3. You demand to upload them somewhere for storage, I uploaded mine to Picasa. You volition demand the place of the images, pregnant the URL data of both images, then yous demand to brand banknote of them as well as save. 4. Open a NEW post. You volition non move publishing this one, as well as volition eventually delete it later showtime saving it equally a draft. It is alone to assistance yous upload your images as well as larn the code that is returned. 5. All that remains to create is add together the javascript to"envelope" the 2 images, or add together the pictures URLs to the Javascript, depends on how yous run into it. Here's the script. .......................................................... <table align="center"><tr><td align="center"> <img onmouseover="Javascript: this.firstsrc= this.getAttribute('src'); this.secondsrc= 'https://bp0.blogger.com/_fV9I2C_dAUY/R2Wrh1GGLRI/ AAAAAAAAASM/pn8sq1dh8vc/s400/tulip_pink_round_blu. gif'; this.setAttribute('src',this. secondsrc);" onmouseout="Javascript: this.setAttribute ('src',this.firstsrc);" alt="ve had a few people inquire almost how to create the mouseover Blogger Tip: Mouseover" src='https://bp2.blogger .com/_fV9I2C_dAUY/R2WrhVGGLQI/AAAAAAAAASE/ gPIt_Eq88zw/s400/tulip_purple_round_blu.gif' /> </td></tr></table> ........................................................... (Post 2nd prototype URL first) ( Post 1st prototype URL second) 6. You tin dismiss re-create as well as glue the code into the post. * The SECOND (rollover, mouseover, whatever) moving-picture present link is the showtime i to look inward the script; the FIRST (static) moving-picture present link is included equally the minute link reference - (hey, it's non me beingness hard - it's the means the script works!). *You must (duhhh, obviously!) alter the pic URL links inward the script to the ones returned past times Blogger when yous upload your ain pics. * It is IMPORTANT that yous brand certain that the quotation marks that surroundings the URL links are unmarried ( ' ) as well as non double quotes ( " ), equally this has a relevance on how the script is executed. NOTE: Do non re-create as well as paste/edit inward Microsoft "WORD" for it volition add together extra code. I did mine inward NOTEPAD. I tin dismiss honestly say, putting this i together was a project as well as sucked all life out of me. I volition residuum now! |
Sabtu, 10 Juli 2010
Blogger Tip: Mouseover
Share this
Related Articles :
Langganan:
Posting Komentar (Atom)
Artikel Populer
-
IrfanView is a fast together with compact Graphic Viewer for Windows XP, Vista, 7, 8 together with 10. You tin plough over the axe dowlo...
-
In this tutorial, I'll present yous how to exercise a puzzle photograph collage inwards GIMP. We volition purpose homecoming filter t...
-
In today's tutorial , nosotros are going to acquire how to practice a Blueprint Effect In Adobe Photoshop using the Pen tool, Desatu...
-
In this Photoshop tutorial , nosotros volition acquire how to practise an out of bounds number inward Photoshop. We volition laid about y...
-
In today’s tutorial, I’m going to accept y'all through the procedure of creating a Lomo resultant inward Adobe Photoshop. I'll pu...
-
In this GIMP tutorial, nosotros are going to larn how to practice a spherical photograph collage using the Ellipse Select Tool ( Tools...
-
This text effect tutorial will stimulate got you lot through the procedure of creating a transparent text using Adobe Photoshop softwar...
-
In today’s tutorial, I’m going to create got yous through the procedure of creating a watercolor trial inwards Adobe Photoshop from a giv...
-
Here is a tutorial how to create graffiti using Paint.NET. The commencement pace is to write text on the wall texture, give crude epitome...
-
In this tutorial, nosotros are going to larn how to practice a triangle grid photograph collage using the Grid ( View> Show Grid ), ...
Label
- 2014 Road Trip Mini Album
- Apple
- Blogger Tip
- Brush
- Brush tool
- Button
- Cool Tips
- Custom pattern
- Design
- Digital Scrapbooking
- Download
- Flickr
- Free
- Freebie
- GIMP Collage
- GIMP Tutorials
- How to?
- IrfanView Tutorials
- Layer Mask
- Mini Album
- Mouseover
- Navigation Bar
- Paint.NET Tutorials
- Photoshop
- Photoshop Collage
- photoshop techniques
- Photoshop Tutorials
- photoshop vector
- Progress Bar
- Project Life 2013
- PS Tip
- Roulette wheel
- RSS button
- Scrapbooking
- Silhouette Cameo
- Simone
- speedart photoshop
- Studio Calico
- Texture
- Texture Set
- Textures
- Tutorial
- tutorial photoshop
- Tutorials
- Web designing
Diberdayakan oleh Blogger.












0 komentar
Posting Komentar