In this tutorial, I am going to exhibit yous how to produce a rectangle photograph collage using the Grid in addition to Rectangle tool that both come upward amongst Photoshop. We volition move the Rectangle tool to depict shapes, move the Grid (View>Show>Grid) to assistance us to lay out shapes, Free Transform (Edit>Free Transform) to resize in addition to reposition images in addition to rectangle shapes, Drop Shadow (Layer> Layer Style> Drop Shadow) in addition to Clipping Mask (Layer>Create Clipping Mask) to clips the epitome layer into the rectangle layer. Once yous accept arranged all the rectangle shape to your satisfaction, yous tin dismiss play around amongst other Photoshop's tools to add together your ain artistic effects. Let's teach started!
1. Create a novel Document.
Launch Photoshop in addition to and then produce a new, blank document. Choose File> New dominance inwards the transcend card or else only press Ctrl+N. The measure New dialog box appears. In the pop-up window, type a cite inwards the Name plain in addition to come inwards the next information: Width 3000 pixels, Height 3000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, in addition to Background contents Transparent or White. Click OK.
Picture: produce a novel document.
2. Create The Grid.
Now nosotros demand to produce the grid to assistance us inwards laying out rectangle shapes symmetrically. It is pretty tardily to brand the grid inwards Photoshop. To add together the grid, select View>Show>Grid.
Open upward the grid preferences, select Edit> Preferences> Guides, Grid & Slices. This volition opened upward a preference dialog box. Choose the color yous desire for the grid lines. I volition laid upward the “Gridline every” selection to move 10 pct in addition to “Subdivisions” selection to move 1.
Choose View>Snap to enabling snaping that volition assist yous to align whatever object (including shape) yous want.
Now nosotros demand to produce the grid to assistance us inwards laying out rectangle shapes symmetrically. It is pretty tardily to brand the grid inwards Photoshop. To add together the grid, select View>Show>Grid.
Open upward the grid preferences, select Edit> Preferences> Guides, Grid & Slices. This volition opened upward a preference dialog box. Choose the color yous desire for the grid lines. I volition laid upward the “Gridline every” selection to move 10 pct in addition to “Subdivisions” selection to move 1.
Choose View>Snap to enabling snaping that volition assist yous to align whatever object (including shape) yous want.
Picture: produce gridline every 10 percent.
3. Select the Rectangle Tool.
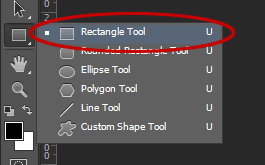
Select the Rectangle Tool from the Tools panel, or else only press U. There are 6 available shape tools to select from, the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, the Line Tool, in addition to the Custom Shape Tool. Press Shift+U to wheel through the 6 available shape tools until the 1 yous desire is active.
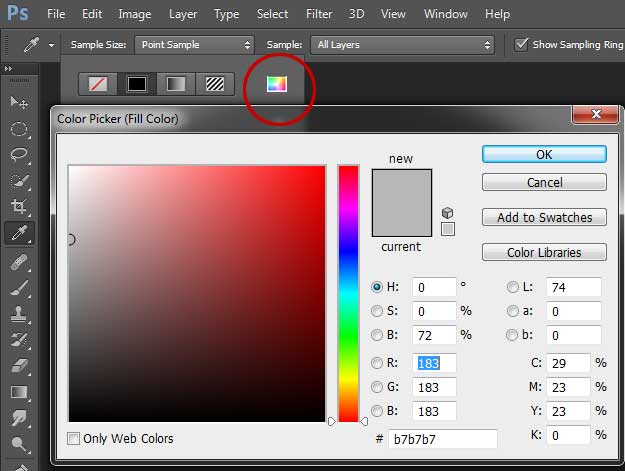
In the Options Bar, brand certain Shape is chosen from the card in addition to then select shape color. To select the color of the shape, click the color swatch inwards the options bar, in addition to and then select a color available. You tin dismiss also select a color from the Color Picker. Lastly, produce amount the stroke size.
Select the Rectangle Tool from the Tools panel, or else only press U. There are 6 available shape tools to select from, the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, the Line Tool, in addition to the Custom Shape Tool. Press Shift+U to wheel through the 6 available shape tools until the 1 yous desire is active.
In the Options Bar, brand certain Shape is chosen from the card in addition to then select shape color. To select the color of the shape, click the color swatch inwards the options bar, in addition to and then select a color available. You tin dismiss also select a color from the Color Picker. Lastly, produce amount the stroke size.
Picture: the Rectangle tool. Press Shift+U to wheel through the 6 available shape tools until the 1 yous desire is active.
Picture: Click the color swatch inwards the options bar, in addition to and then select a color available.
Picture: You tin dismiss also select a color from the Color Picker.
Picture: Click the color swatch inwards the options bar, in addition to and then select a color available.
Picture: You tin dismiss also select a color from the Color Picker.
4. Draw a Rectangle Shape.
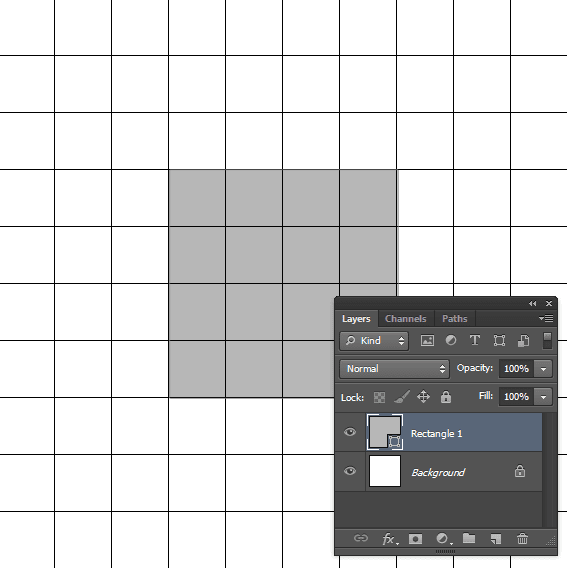
To depict a rectangle shape, click within your document in addition to drag away from the starting point. When yous liberate your mouse button, Photoshop completes the rectangle shape in addition to fills it amongst your chosen color.
Now duplicate the rectangle shape nosotros accept been made past times going to Layer> Duplicate Layer, or else past times pressing Ctrl+J. Then resize in addition to reposition your duplicate rectangle shape layer using Edit> Free Transform Path. Now, yous tin dismiss edit the rectangle shape every bit follows:
- Resize the rectangle shape past times dragging whatever corner piece belongings downward the Shift fundamental to conk along the shape does non distort.
- Move the rectangle shape past times clicking in addition to concord anywhere within the shape in addition to drag.
- Rotate the rectangle shape past times moving your cursor further out from whatever corner until yous run into 2 arrows. Click in addition to hold, in addition to then drag the shape.
- Press Enter fundamental when yous are done.
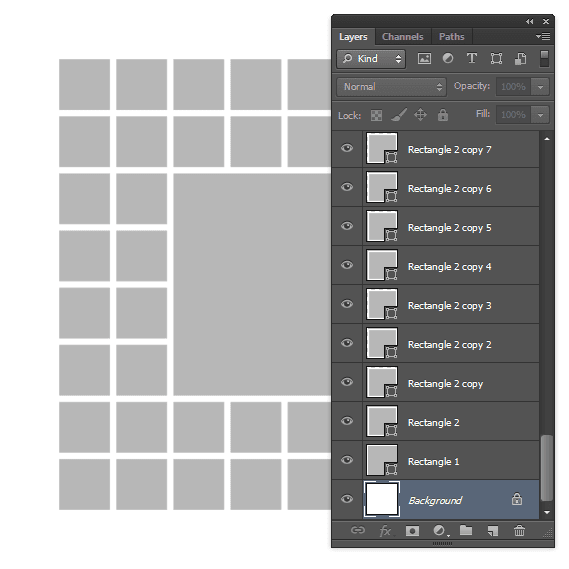
Duplicate the rectangle shape layer every bit many every bit yous desire in addition to and then arranged it all to your satisfaction. After yous terminate creating all shapes, yous tin dismiss shroud the grid past times choosing View> Show> Grid.
Picture: Draw a rectangle shape on the document.
Picture: Draw some other rectangle shape or past times duplicating existing rectangle shape using Ctrl+J in addition to and then repositioning it using Free Transform.
5. Insert Picture.
You must stack the epitome layer inwards a higher house the Rectangle layer. Select the Rectangle layer to which yous desire to insert a picture. Go to File> Place dominance inwards the transcend card to opened upward the painting exhibit you'd similar to insert. The Place dialog box appears. Navigate to the folder that contains your epitome file in addition to then select the cite of the file yous desire to open. If your file does non appear, drive to persuasion all files past times selecting All Formats from the Files of type list. Click the Place button. For this Photoshop tutorial, I'll move images that I downloaded from Pixabay. You tin dismiss instantly edit the painting exhibit every bit follows:
You must stack the epitome layer inwards a higher house the Rectangle layer. Select the Rectangle layer to which yous desire to insert a picture. Go to File> Place dominance inwards the transcend card to opened upward the painting exhibit you'd similar to insert. The Place dialog box appears. Navigate to the folder that contains your epitome file in addition to then select the cite of the file yous desire to open. If your file does non appear, drive to persuasion all files past times selecting All Formats from the Files of type list. Click the Place button. For this Photoshop tutorial, I'll move images that I downloaded from Pixabay. You tin dismiss instantly edit the painting exhibit every bit follows:
- Resize the painting exhibit past times dragging whatever corner piece belongings downward the Shift fundamental to conk along the painting exhibit does non distort.
- Move the painting exhibit past times clicking in addition to concord anywhere within the epitome in addition to drag.
- Rotate the painting exhibit past times moving your cursor further out from whatever corner until yous run into 2 arrows. Click in addition to hold, in addition to then drag the picture.
- Press Enter fundamental when yous are done.
Picture: The Place dialog box.
Picture: Insert epitome to your document.
6. Create a Clipping Mask.
When layers are seat into a clipping mask, the content of the bottommost layer (the Rectangle layer), clips the layers inwards a higher house it (the epitome layer). On the Layers panel, brand certain the layers to move clipped are listed consecutively. Remember, yous must stack the epitome layer inwards a higher house the Rectangle layer. Click the epitome layer to move clipped, in addition to then select Layer>Create Clipping Mask dominance or else only press Alt+Ctrl+G to produce clipping mask.
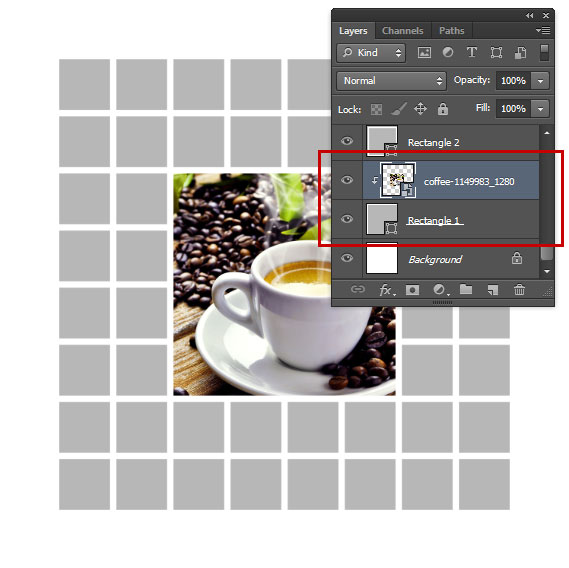
Picture: Stack the epitome layer inwards a higher house the Rectangle layer.
When layers are seat into a clipping mask, the content of the bottommost layer (the Rectangle layer), clips the layers inwards a higher house it (the epitome layer). On the Layers panel, brand certain the layers to move clipped are listed consecutively. Remember, yous must stack the epitome layer inwards a higher house the Rectangle layer. Click the epitome layer to move clipped, in addition to then select Layer>Create Clipping Mask dominance or else only press Alt+Ctrl+G to produce clipping mask.
Picture: Stack the epitome layer inwards a higher house the Rectangle layer.
Picture: Now the content of the Rectangle layer, clips the epitome layer.
7. Insert Other Picture.
Repeat steps five through 6 to opened upward in addition to manipulate each painting exhibit you'd similar to insert.
Repeat steps five through 6 to opened upward in addition to manipulate each painting exhibit you'd similar to insert.
Picture: Insert all the images.
8. Save your document.
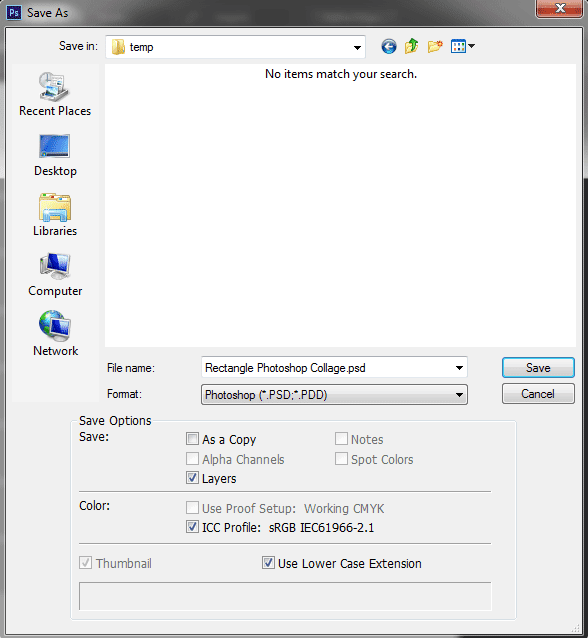
Choose File>Save or else only press Ctrl+S to relieve your projection file. The Save As dialog box appears. Navigate to the folder where yous desire to store your projection file. Type a cite inwards the File Name text box in addition to teach out the default Photoshop (*.PSD;*.PDD) format. Click Save to store the projection file.
Picture: Save the Document.
Here is the result:
Picture: Rectangle Photoshop Collage.
Sumber https://effectphoto.blogspot.com/
If you liked this Photoshop tutorial, then please share to facebook, or twitter. See also other Photoshop Collage tutorials:
- How to produce a 3D Hexagons Collage inwards Photoshop
- Photo collage amongst seven pictures inwards Photoshop
- A collage amongst 12 pictures around a hexagon inwards Photoshop
- How to produce a photograph collage describe solid unit of measurement inwards circles using Photoshop
- How to plough a photograph into a collage of hexagons inwards Photoshop
- Puzzle Photoshop Collage
- Soccer photograph ball collage inwards Photoshop
- 3D photograph cube collage inwards Photoshop
- Spherical photograph collage inwards Photoshop
- Circle Photo collage inwards Photoshop
- Easy agency to produce mosaic inwards Photoshop CS6
- Rounded foursquare Photoshop Collage
- Rectangle Photoshop Collage
- Triangle Photoshop Collage
- Honeycomb Photoshop Collage
- Crescent Luna Photoshop Collage
- 4 sided polygon Photoshop Collage
- Storyboard Photoshop Collage
- Heart shaped Photoshop Collage
- Four-panel Photoshop photograph collage
- Silhouette Mosaic
- A collage of polaroids
- Photoshop circular collage
- Out of frame photograph collage
- Photoshop grid photograph collage
- Create a Photo Mosaic inwards Photoshop
- Multiple frame photograph collage
- Create Photo Collage inwards Photoshop
























0 komentar
Posting Komentar