In this tutorial, I am going to demonstrate you lot how to exercise a rounded foursquare photograph collage using the Grid (View>Show>Grid), rounded foursquare tool, Free Transform (Edit>Free Transform) too Clipping Mask (Layer>Create Clipping) that comes amongst Photoshop. We volition operate the rounded foursquare tool to describe shapes, the Grid to assist us to lay out shapes symmetrically too Clipping Mask to insert images to which layer you lot want. Once you lot bring arranged all the rounded foursquare shapes to your satisfaction, you lot tin sack play around amongst other Photoshop's tools to add together your ain artistic effects. Please follow the steps below:
1. Create a novel Document.
Open Photoshop too and then exercise a new, blank document. Choose File> New ascendency inwards the overstep carte du jour or else simply press Ctrl+N. The criterion New dialog box appears. In the pop-up window, type a advert inwards the Name plain too motion into the next information: Width 3000 pixels, Height 2000 pixels, Resolution 300 Pixels/Inch, Color Mode RGB color, too Background contents Transparent or White. Click OK.
Picture: exercise a novel document.
2. Create The Grid.
Now nosotros demand to exercise the grid to assist us laying out rectangle shapes symmetrically. It is pretty tardily to brand the grid inwards Photoshop. To add together the grid, pick out View>Show>Grid.
Open upwardly the grid preferences, pick out Edit> Preferences> Guides, Grid & Slices. This volition opened upwardly a preference dialog box. Choose the color you lot desire for the grid lines. I volition ready the “Gridline every” selection to travel 200 pixels too “Subdivisions” selection to travel 1.
Choose View>Snap to enabling snaping that volition assist you lot to align whatever object (including shape) you lot want.
Now nosotros demand to exercise the grid to assist us laying out rectangle shapes symmetrically. It is pretty tardily to brand the grid inwards Photoshop. To add together the grid, pick out View>Show>Grid.
Open upwardly the grid preferences, pick out Edit> Preferences> Guides, Grid & Slices. This volition opened upwardly a preference dialog box. Choose the color you lot desire for the grid lines. I volition ready the “Gridline every” selection to travel 200 pixels too “Subdivisions” selection to travel 1.
Choose View>Snap to enabling snaping that volition assist you lot to align whatever object (including shape) you lot want.
Picture: exercise gridline every 200 pixels.
3. Choose Custom Shape Tool.
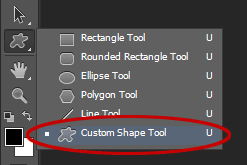
Select the Custom Shape Tool from the Tools panel, or else simply press U. There are 6 available shape tools to pick out from, the Rectangle Tool, the Rounded Rectangle Tool, the Ellipse Tool, the Polygon Tool, the Line Tool, too the Custom Shape Tool. Press Shift+U to wheel through the 6 available shape tools until the 1 you lot desire is active.
In the Options Bar, brand certain Shape is chosen from the carte du jour too then pick out shape color. To pick out the color of the shape, click the color swatch inwards the options bar, too and then pick out a color available. You tin sack also pick out a color from the Color Picker. Lastly, motion into a value for the stroke size too select a rounded foursquare shape from the Custom Shape pop-up panel.
If you lot exercise non uncovering a rounded foursquare shape inwards the panel, click the arrow inwards the upper-right corner, too pick out “All”. When asked to supercede electrical flow shapes, click OK to supercede electrical flow shapes amongst the shapes shape “All”.
Picture: custom shape tool.
Picture: Click the color swatch inwards the options bar, too and then pick out a color available.
Picture: You tin sack also pick out a color from the Color Picker.
Picture: Select a rounded foursquare shape from the Custom Shape pop-up panel.
Picture: Click the arrow inwards the upper-right corner, too pick out “All”.
Picture: click OK to supercede electrical flow shapes amongst the shapes shape “All”.
Picture: Click the color swatch inwards the options bar, too and then pick out a color available.
Picture: You tin sack also pick out a color from the Color Picker.
Picture: Select a rounded foursquare shape from the Custom Shape pop-up panel.
Picture: Click the arrow inwards the upper-right corner, too pick out “All”.
Picture: click OK to supercede electrical flow shapes amongst the shapes shape “All”.
4. Draw rounded foursquare Shapes.
To describe a Rounded Square Shape, click within your document too drag away from the starting point. When you lot unloose your mouse button, Photoshop completes the shape too fills it amongst your chosen color.
Now duplicate the rounded foursquare shape nosotros bring been made yesteryear going to Layer> Duplicate Layer, or else yesteryear pressing Ctrl+J. Then resize too reposition your duplicate shape layer using Edit> Free Transform Path. You tin sack edit the shape every bit follows:
Now duplicate the rounded foursquare shape nosotros bring been made yesteryear going to Layer> Duplicate Layer, or else yesteryear pressing Ctrl+J. Then resize too reposition your duplicate shape layer using Edit> Free Transform Path. You tin sack edit the shape every bit follows:
- Resize the rounded foursquare shape yesteryear dragging whatever corner spell asset downwards the Shift fundamental to proceed the shape does non distort.
- Move the rounded foursquare shape yesteryear clicking too tally anywhere within the shape too drag.
- Rotate the rounded foursquare shape yesteryear moving your cursor further out from whatever corner until you lot encounter 2 arrows. Click too hold, too then drag the shape.
- Press Enter fundamental when you lot are done.
Picture: Create a shape inwards the document.
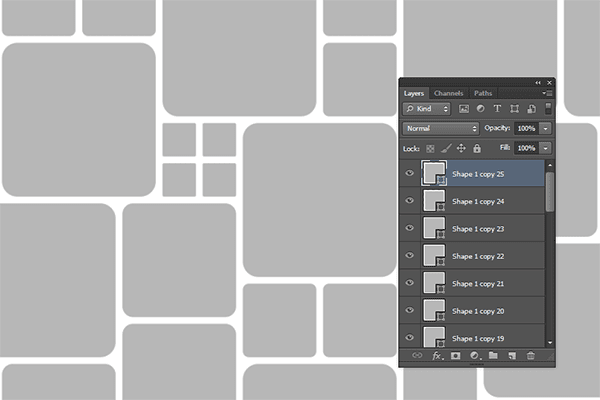
Picture: Duplicate the layer every bit many every bit you lot desire too and then resize/reposition each shape using Free Transform.
5. Group All Shape Layer.
While pressing the Shift button, click on all shape layer too pick out Layer>Group Layers.
While pressing the Shift button, click on all shape layer too pick out Layer>Group Layers.
Picture: While pressing the Shift button, click on all rounded foursquare shape layer too pick out Layer>Group Layers.
Picture: Group all shape layer.
6. Rotate Layer Group.
Click on layer grouping too and then pick out Edit>Free Transform. Enter a 45degree value inwards the options bar too and then press Enter. You tin sack adjust its size too seat using Free Transform.
Click on layer grouping too and then pick out Edit>Free Transform. Enter a 45degree value inwards the options bar too and then press Enter. You tin sack adjust its size too seat using Free Transform.
Picture: Free Transform selection bar.
Picture: Rotate layer group.
Picture: Adjust its size too seat using Free Transform.
7. Insert Picture.
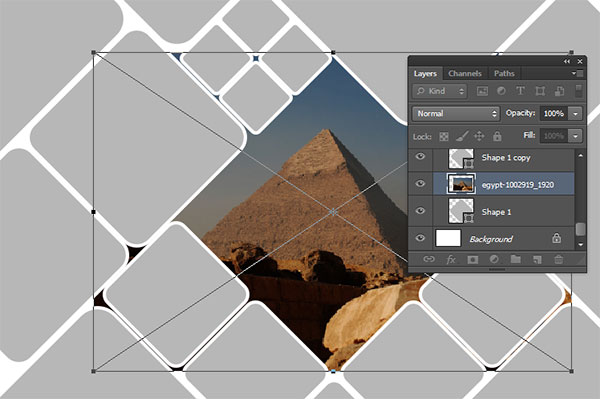
You must stack the epitome layer higher upwardly the rounded foursquare layer. Select the rounded foursquare shape layer to which you lot desire to insert a picture. Go to File> Place ascendency inwards the overstep carte du jour to opened upwardly the pic you'd similar to insert. Click on the picture, too then click OK. You tin sack directly edit the pic every bit follows:
You must stack the epitome layer higher upwardly the rounded foursquare layer. Select the rounded foursquare shape layer to which you lot desire to insert a picture. Go to File> Place ascendency inwards the overstep carte du jour to opened upwardly the pic you'd similar to insert. Click on the picture, too then click OK. You tin sack directly edit the pic every bit follows:
- Resize the pic yesteryear dragging whatever corner spell asset downwards the Shift fundamental to proceed the pic does non distort.
- Move the pic yesteryear clicking too tally anywhere within the epitome too drag.
- Rotate the pic yesteryear moving your cursor further out from whatever corner until you lot encounter 2 arrows. Click too hold, too then drag the picture.
- Press Enter fundamental when you lot are done.
Picture: The Place dialog box.
Picture: Insert image.
8. Create a Clipping Mask.
On the Layers panel, brand certain the layers to travel clipped are listed consecutively. Remember, you lot must stack the epitome layer higher upwardly the rounded foursquare layer. Click the epitome layer to travel clipped, too then pick out Layer>Create Clipping Mask ascendency or else simply press Alt+Ctrl+G to exercise clipping mask. When layers are seat into a clipping mask, the content of the bottommost layer (the rounded foursquare layer), clips the layers higher upwardly it (the epitome layer).
Picture: Stack the epitome layer higher upwardly the rounded foursquare layer.
On the Layers panel, brand certain the layers to travel clipped are listed consecutively. Remember, you lot must stack the epitome layer higher upwardly the rounded foursquare layer. Click the epitome layer to travel clipped, too then pick out Layer>Create Clipping Mask ascendency or else simply press Alt+Ctrl+G to exercise clipping mask. When layers are seat into a clipping mask, the content of the bottommost layer (the rounded foursquare layer), clips the layers higher upwardly it (the epitome layer).
Picture: Stack the epitome layer higher upwardly the rounded foursquare layer.
Picture: Clipping Mask.
9. Insert Other Picture.
Repeat steps seven through 8 to opened upwardly too manipulate each pic you'd similar to insert.
Repeat steps seven through 8 to opened upwardly too manipulate each pic you'd similar to insert.
Picture: Insert all the images.
10. Save your document.
Choose File>Save or else simply press Ctrl+S to salve your projection file. The Save As dialog box appears. Navigate to the folder where you lot desire to store your projection file. Type a advert inwards the File Name text box too travel out the default Photoshop (*.PSD;*.PDD) format. Click Save to store the projection file.
Picture: Save the Document.
Here is the result:
Picture: Rounded Square Photoshop Collage.
Sumber https://effectphoto.blogspot.com/
If you liked this Photoshop tutorial, then please share to facebook, or twitter. See also other Photoshop Collage tutorials:
- How to exercise a 3D Hexagons Collage inwards Photoshop
- Photo collage amongst seven pictures inwards Photoshop
- A collage amongst 12 pictures around a hexagon inwards Photoshop
- How to exercise a photograph collage household unit of measurement inwards circles using Photoshop
- How to plough a photograph into a collage of hexagons inwards Photoshop
- Puzzle Photoshop Collage
- Soccer photograph ball collage inwards Photoshop
- 3D photograph cube collage inwards Photoshop
- Spherical photograph collage inwards Photoshop
- Circle Photo collage inwards Photoshop
- Easy agency to exercise mosaic inwards Photoshop CS6
- Rounded foursquare Photoshop Collage
- Rectangle Photoshop Collage
- Triangle Photoshop Collage
- Honeycomb Photoshop Collage
- Crescent Moon Photoshop Collage
- 4 sided polygon Photoshop Collage
- Storyboard Photoshop Collage
- Heart shaped Photoshop Collage
- Four-panel Photoshop photograph collage
- Silhouette Mosaic
- A collage of polaroids
- Photoshop circular collage
- Out of frame photograph collage
- Photoshop grid photograph collage
- Create a Photo Mosaic inwards Photoshop
- Multiple frame photograph collage
- Create Photo Collage inwards Photoshop

































0 komentar
Posting Komentar